Archive
Recent activity
-
1
-
3
-
2
-
-

-
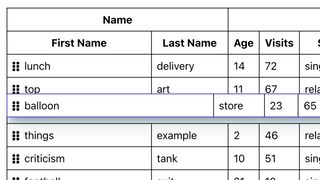
 Beautiful drag and drop interactions with react hooks.
Beautiful drag and drop interactions with react hooks.Recently I needed to enhance a table with drag and drop re-ordering in React. There are lots of solutions out there from roll your own to a library with large dependencies. In this article I explore using an exciting new library called dnd-kit as well as how to integrate it with react-table.
-
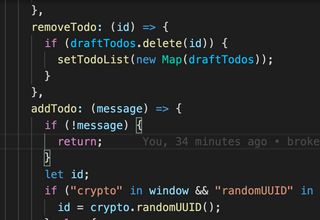
Just a friendly reminder that React isn't really Just JavaScript (Don't nest Functional Components)
React is super popular and has often touted itself as "Just JavaScript", but in reality it has lots of quirks and gotchas that come along with it being a framework that adds limitation into JavaScript. Oh, and also write tests!
-

-
2

-
1
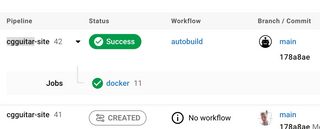
 Adding dynamic content from an API to a static website at build timeSERIES: Static sites with dynamic content
Adding dynamic content from an API to a static website at build timeSERIES: Static sites with dynamic contentYou may not need client side JavaScript to add dynamic content from an API. In this article I will show the approach I recently took to embed YouTube playlists into an website created by a static site generator (Elventy), and how this approach lends itself to less JavaScript and progressive enhancement.
-

-
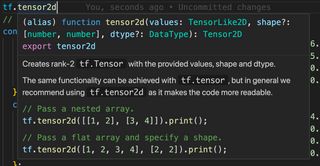
 Type checking global JavaScript libraries in VS Code for when you just want learn and code.
Type checking global JavaScript libraries in VS Code for when you just want learn and code.Sometimes when you're prototyping and learning a new library you want a quick way to get type-checking/intellisense/auto-complete to assist with your learning. Here is a quick way to enable type checking without fully opting into TypeScript.
-
-
 Building a responsive, progressively enhanced, masonry layout with only CSS and HTML
Building a responsive, progressively enhanced, masonry layout with only CSS and HTMLMasonry layouts, think bricks, think Pinterest, have had many solutions in the web over the years. Many use too much JavaScript, but there is some exciting new things coming to CSS grid to enable Masonry layouts. But you don't have to wait, you could implement today, using progressive enhancement. Progressive enhancement is like technical debt that fixes itself.